
Hey there, rock star! Check it out – I have two degrees in Computer Science, and I really love blogging, so I figured I’d start a technical series, Technophilia, explaining and exploring some technical aspects of blogging to take your blog to the next level. It’s exciting stuff!
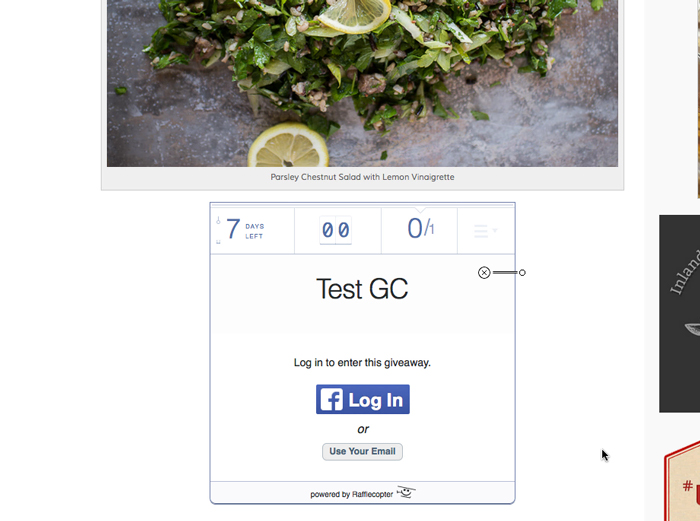
We’ll start off with how to embed a Rafflecopter widget into your post. I know that many, many bloggers want to do giveaways, but may not know how to embed the code in their wordpress site. Never fear, yo! I got your back. Just watch my very first screen-cast video on how to get it on with not only Rafflecopter embed code, but any embed code really. If you enjoy it, let me know, and I’ll make more of these types of videos! Additionally, if there’s something you’d like to see, let me know in the comments, and I’ll make it happen!
Enjoy!

How To Embed a Rafflecopter Widget from Natalie Wiser-Orozco on Vimeo.
In this video, I show how to embed the code for a Rafflecopter widget. Easy, peasy! If you like what you see, please like! Also if there are other technical blogging or photography things you'd like to see, I'd be more than happy to make a video for you! Just leave suggestions in the comments below.


THANK YOU!! That little lesson just did wonders for me! You made embedding easy! Million thanks!
Kristine!! I am SO GLAD that this helped you! That’s exactly why I made this post. You totally made my day! <3
THANK YOU> Perfect. So simple when you know how!
So glad you found it useful Fuss Free Foodie!
Thanks a lot.